3个免费工具,全面测试页面速度(speed)
贡献者Marcus Miller概述了如何使用3种免费工具来测试页面速度,并将您的网站变成精简,平均,快速的战斗机器。

拥有一个快速的网站很重要,因为更快的网站可以获得改进的优化(优化)以及推动更多访问和转换的能力。访问您网站的人越多,一般会带来更多销售,注册或流量。这是一次真正的双赢。
当然,如果有积极的,那么总会有负面影响。快速站点的另一面是慢速站点,而慢速站点往往缺乏销售,注册和流量。这绝对不是双赢。
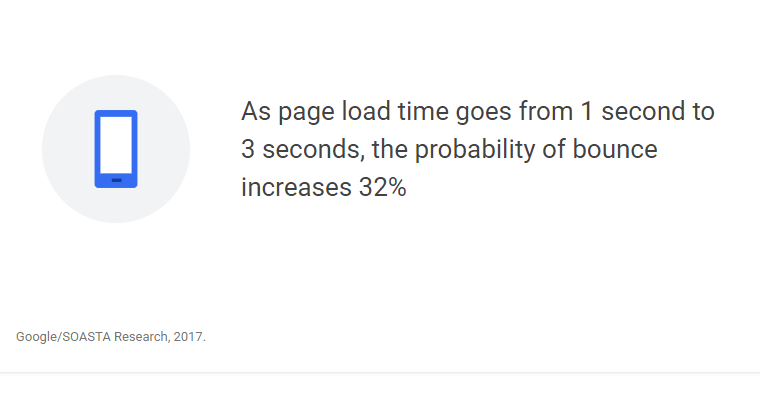
一旦你超过3秒,很多访客在页面加载之前离开,更多的访问者会反弹,你的转换率将会直线下降。不好。

幸运的是,审计页面速度相对轻松,在大多数情况下,可以使用免费,易用的工具来完成。但是,没有一种工具能够真正为我们提供完整的端到端分析。
为了解决这个问题,我已经整理了我最喜欢的免费页面速度工具的指南以及如何使用它们。当您将这三个工具结合使用时,它们将使您更好地了解实际性能和优化机会。
了解负载速度,端到端
在深入研究这三个工具之前,了解影响页面加载时间的所有主要因素非常重要。
托管问题。如果你的主机速度慢或不可靠,那么你做的其他事情并不重要,你的网站往往会很慢而且不可靠。
技术问题。 有很多方法可以构建快速站点和构建慢速站点的方法。以速度为基础构建轻量级站点,然后在技术上优化性能对于保持快速移动至关重要。
尺寸。 无论您的网站如何构建,都必须通过网络传输给最终用户。因此,站点越大,传输的数据就越多。您的目标应该是创建不超过3兆字节(MB)的页面,并尽可能缩小。
最终用户网络。这有点不受你的控制,你真正需要考虑你的最终用户。如果人们主要是通过手机访问您的网站并使用移动数据,那么您必须假设3G连接,这意味着必须超轻量级以确保快速加载时间。
结合所有这些问题,你手上有一个真正的问题。缓慢托管的膨胀网站充斥着技术问题,然后通过3G查看,这对您的业务来说并不是一个很好的选择。
页面速度测试工具
以下三个工具都可以测试您的页面速度并确定可能的改进区域。这并不是说这些是唯一可用的工具,但是当它们组合在一起时,它们提供了一种全面且易于理解的方法来审核网站速度。
我们的总体目标如下:
- 物理文件大小。 这应该尽可能小,理想情况下小于3 MB。
- 加载时间。 这应该尽可能快,理想情况下低于3秒。
- 移动装载。 这应该尽可能快,理想情况下在3G数据连接上低于5秒。
以下三个工具的结果将帮助您评估此问题并帮助您提高网站的实际速度。
1. Google PageSpeed Insights
这是一种技术优化工具。它通过分析网页内容直接从Google提供诊断信息。
该工具概述了所有当前的优化机会,并指出了已有的优化因素。来自Google:
PageSpeed Insights评估页面遵循 常见性能最佳实践的程度, 并计算从零到100的分数,以评估其性能余量。它评估页面是否可以在两个方面改善其性能:
- 高于负载的时间:从用户请求新页面到浏览器呈现上层内容的那一刻起的经过时间。
- 整页加载的时间:从用户请求新页面到浏览器完全呈现页面的那一刻起的经过时间。

遵循该工具提供的建议,可确保您的网站在技术上得到优化,以尽快为网页提供服务。

使用此工具,您可以识别可以进行的技术优化,以加快页面交付速度。
2.平等
Pingdom是一种测试网站交付速度的工具。您需要输入您的URL和要测试的位置。选择离您的业务最近的位置(以及托管您网站的位置)。
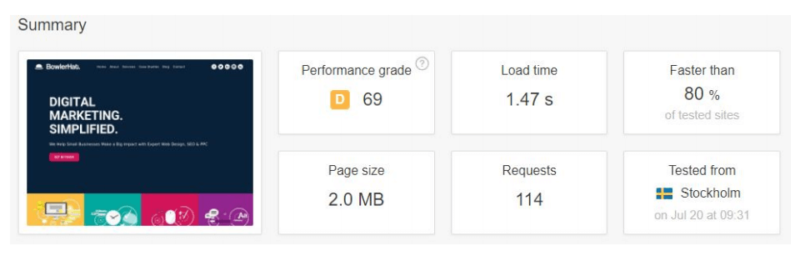
然后,Pingdom工具将为您提供另一个性能等级,加载时间,与其他站点和物理文件大小的堆叠方式。

我非常喜欢Pingdom的结果,这些结果是更详细的故障,显示了您网站的组件以及总加载时间如何分解。
在这里,我们可以看到我公司主页的近一半(44%)是图像,因此我们可以通过删除和优化图像来使这个页面更小。

在下图中,我们可以看到各种因素对每个文件请求的加载时间的颜色编码影响:DNS,SSL,发送,等待,接收和连接。
特别是等待时间很有趣,也是低质量托管的标志。如果您看到大的黄色条,那么您应该考虑升级您的托管计划。
我们还可以看到由于我们在WP引擎数据中心的专用服务器而没有等待时间,但我们的DNS是一个很大的延迟。为了解决这个问题,我们正在转向一个优质的DNS提供商来加速这个弱点。

通过此处的信息,您可以确定哪些类型的文件构成了您网站的大部分内容,以及与您的托管或DNS相关的任何减速。所有简单的改进,使您的网站快速前进!
3.谷歌移动测试
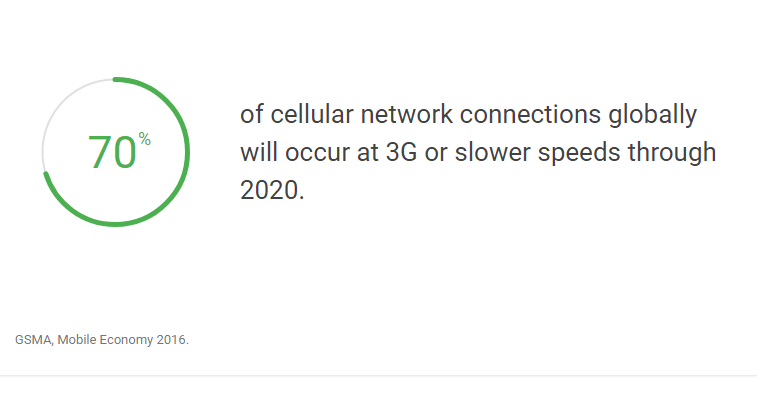
在上述工具中可以获得良好的结果,并且在移动设备上仍然存在速度(speed)问题。根据Think With Google提供的信息,这是因为70%的移动访问仍然是通过3G数据连接,预计将持续到2020年。

如果您的网站在宽带连接上快速加载,那就太好了。但是,如果移动用户构成了大部分受众,那么您需要针对这些用户进行优化。
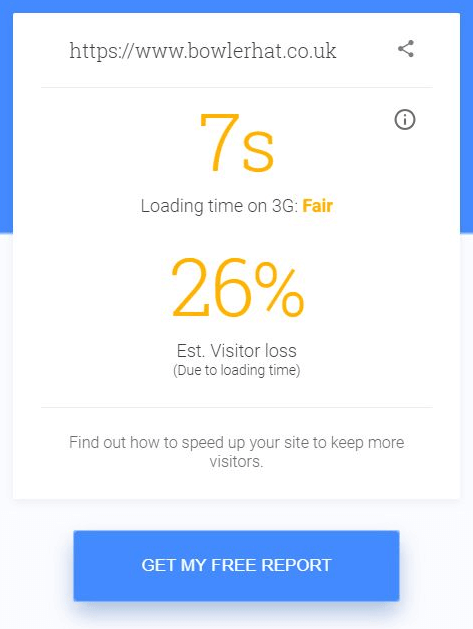
Google移动工具会分享您在3G上的效果摘要,并提供报告。我们可以看到,我们当前的网站并不像我想要的那样快,因此在设计我们的新网站时,优化这些用户是一个关键的设计目标。

向下滚动页面,您可以与行业中的其他网站进行比较,并提供一些修复建议。您还可以请求一份报告,提供有关您可以解决的问题的详细建议,以加快速度。
奖金提示
提示1。仅仅优化您的主页是不够的; 您需要查看所有重要页面以确保它们正在执行。
提示2。要了解您网站上哪些页面更大,并从缩小规模中受益,请使用ScreamingFrog.co.uk的优化 Spider工具。以下是如何执行此操作的快速概述:
- 下载并安装Screaming Frog。
- 抓取您的网站。
- 查看“内部”选项卡(默认)。
- 查看“大小”列。
这将让您查看您网站上的所有“大”页面。
提示3.您还可以在“行为”>“网站速度”部分中查看Google Analytics帐户中的平均加载时间。
让您的网站加快速度
要为所有用户加快网站速度,您必须从不同角度查看网站。
- 该网站在技术上是否经过优化?
- 你有“大”页面有很多图像和内容吗?
- 主机让你失望吗?
- 该网站在移动或较慢的互联网连接上的用户表现如何?
通过查看这三个工具的输出,您可以更全面地了解您的网站的执行情况以及您可以采取的措施来加快速度。这可能需要技术优化,减小文件大小,更好地托管,或者最常见的是上述所有组合。然后你可以再次测试和测试。